Page Layout: Wk 02 Layout using 6x6 Grid

Week 2 Layout using grid.
Last week a layout was made. It looked good, but did not have structure. This week a layout using a grid will be made.
Using a grid will help you organise your page. The grid will make order out of chaos.
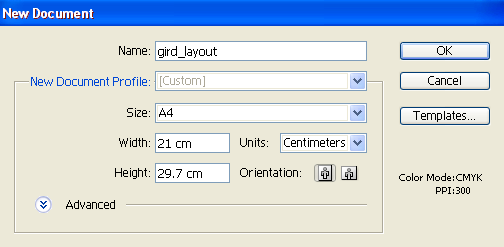
Create an A4 page in Illustrator. Set units to centremeters.

[Ctl + R] View > Show > Rulers
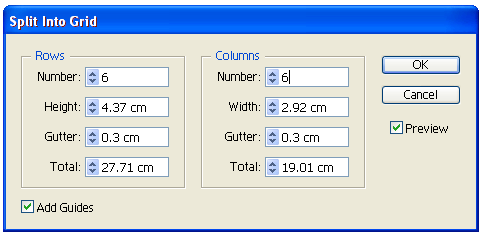
Object > Path > Split into Grids.
Choose 6 columns, and 6 rows. Change gutter size to suit (I used .3mm)
Make sure 'Add Guides' box is checked.


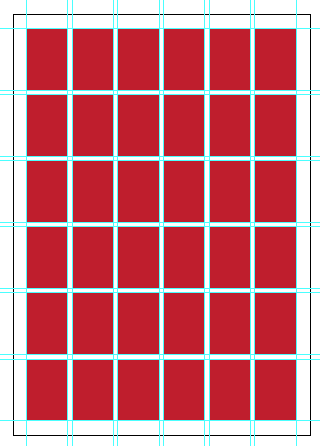
[[Ctl + ;] View > Guildes
[Ctl + alt + ;] View > Guides > Lock Guides
Use the 'shift' key to select two shapes
[Ctl + 7] Object > Mask > Make Mask
[Ctl + alt + 7] Object > Mask > Release Mask
Use the 'Direct select' (white arrow) tool to select obects within the group to modify.
[Ctl + shift + ], Ctl + shift + [ ] send to front/back
Class project
Create 2 A4 Layouts using a 6x6 grid. Print these layouts on one A3 paper